Requirements
I've always hated the default downloads bar in the Chrome browser. It's ugly, takes up screen space, and is annoying to dismiss if you don't want to access the download right away. I wanted a place for downloads which still gave quick, easy access but was less intrusive. An extension popup fulfills that role exactly.
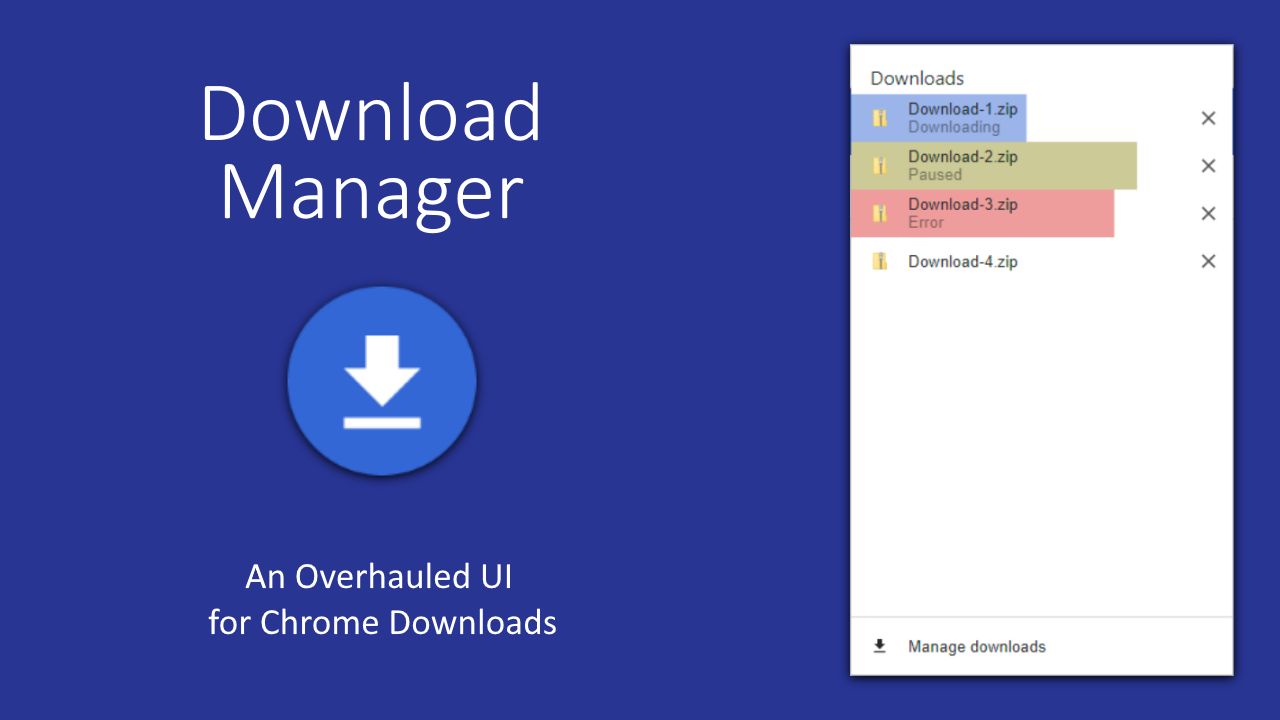
I decided on having a badge icon to show the status of downloads which when clicked then shows the list of latest downloads just like the default bar. This would then provide the same functionality while hiding away the listing until they are needed.
The Process
After reading the Chrome Extension API documentation I started creating the popup element first. I decided to use Svelte.js for the UI management as this would allow me to create a component that represents a single download that can easily be reused for the entire list just by looping over the data.
I modeled the UI design on the new Chrome extensions menu as I wanted my extension to still feel like it was a part of the browser. I pulled in the download data and polled for updates while the popup is open to get an up to date list of all of the downloads and then designed the components to display this information with controls to manage the downloads. With the main UI complete I then created a background process which would handle setting the icon badge to show the number of downloads and their status at a glance.